WPCampus will hold its second annual in-person conference July 14-15, 2017 in Buffalo, NY. The WPCampus community, a gathering of web professionals, educators and people dedicated to the confluence of WordPress in higher education. They are producing sites from course blogs all the way up to powering large university front-facing web presences.
WPCampus 2017 are open to faculty, staff, students, and professionals outside full time higher education from all over the world. The call for speakers will close at midnight PDT on March 24, 2017. Share your sessions and stories involving WordPress and education! Accepted speakers will receive free admission and hordes of gratefulness, admiration and superstar status for your investment in higher education. Also, swag.
by Ashley Kolodziej
UX and Product Design Lead, Boston University
WPCampus 2016 speaker
You can’t hide from the facts: when you’re doing web design and development in education, you’re working on a lot of information-dense, student-focused websites where your biggest challenges lie in architecture, usability, and content structure. So at Boston University, when we want to go a little crazy – who doesn’t? – we take it out on our editorial team.
Those poor, patient people.
I recently had the awesome opportunity to design an online interpretation of Dr. Onaje Woodbine’s work in the Winter/Spring 2017 issue of Bostonia, our alumni magazine. What I didn’t realize is that while I was waving around storyboards at our editors like wacky waving inflatable tube man, we had accidentally found a perfect opportunity to use the WordPress REST API on a longform editorial piece.

Designing an online experience for a physical game
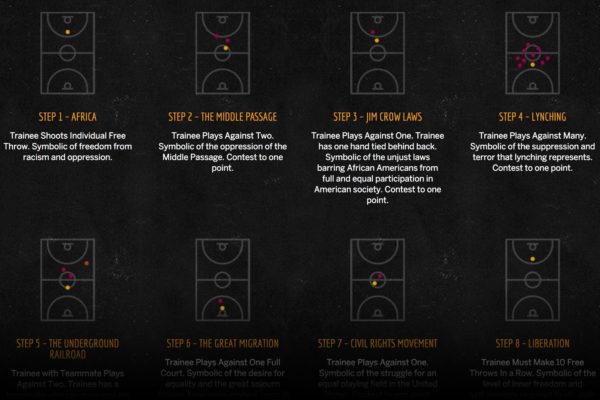
Dr. Woodbine’s life and experiences (best explained in the article) led him to design a series of basketball games which you would play on a court in order to reflect on your struggles and your future. Each game is played through the lens of a critical moment in black history, varying the number of players and handicaps you are up against based on the theme of the event. Think of it like a meditation or ritual; it borrows physicality, symbolism, and historical references to help focus your thoughts and reflect on your own experiences to better understand them and take some sort of action in the future. Although the location, steps, and prompts may seem unfamiliar, the basic system is common in many religions, which is Dr. Woodbine’s area of expertise.

The interactive version uses illustrations, audio, and question/answer prompts to help users focus on the right questions, since unlike the physical version, we can’t be there to talk through and explain each game. But the design of the physical ritual presents an interesting challenge: it is clearly meant to be played with and against multiple people who ultimately have the same goal. You can’t play a two on one basketball game with only one person. And the location – it’s designed to be played at the Malcolm X Park courts in Roxbury – dictates that to some extent, your private meditation is public. Anyone can walk by and watch you face these questions.
This is where the WordPress REST API comes in.
Why we chose to work with the WordPress REST API
The WordPress REST API gives us a way to work with the data inside WordPress using outside resources, such as JavaScript (JS). Since many of our longform editorial pieces are one-off designs, we manage the CSS and JS for these outside of the Bostonia theme. This makes it easier for our new designers to work on features, and gives more freedom to experienced designers and developers to experiment with new and emerging technologies on a single article without affecting the rest of the site.
It was important to me to find a way to bring the sense of community and openness that the physical version of this ritual had to the online version, so I asked about having answers from everyone who had been through the interactive portion be pulled back in at the end to reiterate the main ideas of the meditation. We explored a number of different ways to do this, but the REST API ended up making the most sense for a few different reasons:
Responses get tied to the article they belong to. The developer I worked with on this article, Jon Desrosiers, proposed structuring responses as comments. As it turns out, you can actually have multiple types of comments in WordPress, so he was able to structure it so that answers were a custom comment type that gets stored in WordPress associated with the article. I really like this since it helps mitigate the risk that an outside service will stop working, or someone will forget the password to something, and all our hard work to create this ending will be lost. With a couple of small modifications, he was able to keep the responses completely separate from normal comments so that people could still use commenting to discuss the article. Keeping all that content together in one place just made sense.

We take advantage of built-in moderation. Like it or not, race is a delicate subject and there are people out there who use the opportunity to contribute to discussions to be malicious. We’ve been really lucky that on the whole, people have been very respectful and thoughtful with their responses. But it’s an incredibly risky proposition to collect user responses and show them to the world with no way of checking for spam or pulling out a malicious response which harms the conversation. Structuring these responses as comments gives us access to WordPress’s comment moderation, so that Bostonia editors can watch out for things that might hurt others who are taking the spirit of the experience very seriously. It also means they can manually approve responses which may be appropriate to the content, but “inappropriate” to a standard bad words filter.
It works with what we use. We use WordPress heavily and JavaScript is our go-to language for front-end interactivity. The REST API is set up perfectly for that workflow. Responses come back in JSON, which is easy to work with and makes it possible to attach additional data to an object to help with building the front-end. In this article, Jon was able to send the response along with the number of the question it came from, and that gave me a way to tell which answers to show at the end of the article.

It gives us tools to use in the future. Because we chose to invest our time into something WordPress-based, with a little more work and generalization, there’s potential for us to bring interactive commenting to other articles – and maybe even other editorial properties. We can leave this as a theme modification for Bostonia, or we can investigate turning it into a plugin that other themes can use too. This leaves us a lot of flexibility in the future.
Besides that, working with tools in an environment that we were familiar with saved us a lot of time. From start to finish, Jon and I designed and built this article in just under a month.

Guiding and encouraging student input for better experiences
Showing answers from real people on an article dealing with the heavy realities of racism, discrimination, and oppression is powerful in a way that definitions and explanations can never come close to. We used that to help readers empathize with others around them and become inspired to take action towards a better, more positive future. It gives readers ownership in the design and message of the article. And most importantly, we were able to use the same software we use for our sites, which means it’s easy to integrate and maintain in the future.
But the REST API doesn’t have to stop at articles. What about letting students contribute information and tips to student-focused web content? Or sharing content from site to site so editors only have to maintain it in one place? There’s lots of interesting possibilities out there for higher education. If you’re on WordPress, give it a try!